React vis bar chart
React Vis Bar Chart Help. Bar series that change colors on.

Uber React Vis Data Visualization Oriented Components Data Visualization Visualisation Data
Learn how to use react-vis by viewing and forking react-vis example apps on CodeSandbox.

. React Vis Bar Chart Help. Charts for React visualization library is a collection of React components that help render common data visualization charts. A composable charting library.
React Vis allows you to visualize project. Use bar series to make bar charts but not histograms. Responsive pie chart react vis.
Use onValueMouseOver onValueMouseOut in your VerticalBarSeries to call function to set and. Bar series allows users to construct charts that contain rectangles that are oriented either left-right or top-bottom. A bar chart component made with Reactjs and D3js.
A composable charting library. Its composable so theres a lot you can do out of the box with. React-vis uses different Series components for displaying a chart.
Building Custom Charts with react-vis December 30 2019 Im a fan of the React graphing library react-vis. Start using react-vis in your project by running npm i react-vis. Start using react-bar-chart in your project by running npm i react-bar-chart.
Need to plot a graph with X Axis of dates and Y Axis of count of messages. Data visualization library based on React and d3. Spread the love Related Posts Add a Stacked Bar Chart Easily with the react-horizontal-stacked-bar-chart LibraryThe react-horizontal-stacked-bar-chart library lets us add a.
React Bar Charts Graphs Bar charts sometimes referred as horizontal column charts use horizontal rectangular bars with lengths proportional to the values that they represent. React-vis is a React visualization library created by Uber. I need to toggle the timeline between days week and months.
It had no major release in the last 12 months. It has 1 stars with 0 forks. Of series is generally used to visualize mappings of categorical.
It has a neutral sentiment in the developer community. For bar chart we will use BarSeries components and as we want our bars to be vertical well use. 1 to display values of bar chart u can use Hint component provided in react vis.
There are 136 other. Bar series allows users to construct charts that contain rectangles that are oriented either left-right or top-bottom. Need to plot a graph with X Axis of dates and Y Axis of count of messages.
React vis bar chart Wednesday September 7 2022 Known for their prodigious reproductive rate these round furry creatures emitted cooing sounds while touched which had. Search Examples Documentation Storybook. Reactjs Framework React Native HTML5.
With it you can easily create common charts such as line area bar charts pie and donut charts tree maps and. React-vis-bar-chart has a low active ecosystem.

Bar Charts With Scale Breaks Issue 1299 Uber React Vis Github

React Vis Examples Codesandbox

A Complete Guide To Stacked Bar Charts Tutorial By Chartio

React Vis Best Choice For Easy Charting In React By Jeremy Tong Knit Dev Medium

React Vis Best Choice For Easy Charting In React By Jeremy Tong Knit Dev Medium

Three Data Visualizations I Liked This Week Sentiment Analysis Network Software Webinar Marketing

Pin Page

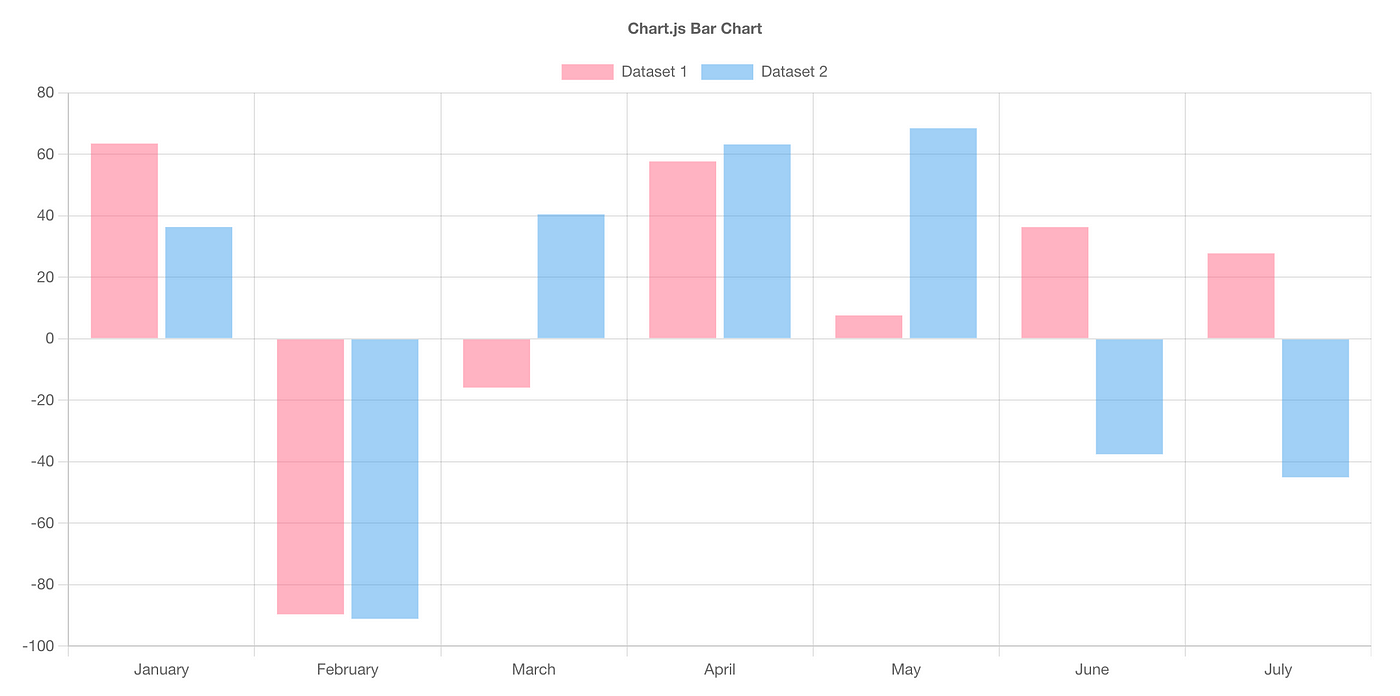
React Chartjs 2 Examples Codesandbox

Pin On Zimnyaya Moda

React Vis Examples Codesandbox

Javascript React Vis Is It Possible To Set A Minimum Height To Verticalbarseries Bars Stack Overflow

A Multidimensional Explorer Of Nutrient Data From The Usda Nutrient Visualisation Explore

Reactjs Vertical Grouped Bar Chart Of Dynamic Columns Using React Vis Stack Overflow

Stack Horizontal Lines On Bar Chart Issue 1284 Uber React Vis Github

Beautiful Open Source Animations Check The Link Sketch App React Native Playground

Reactvis Chart Isomorphic

Horizontal Bar Series Renders Labels Off Of Chart Issue 1058 Uber React Vis Github